Back to blog
Back to blog
Jak stworzyć blok w edytorze Gutenberg z Advanced Custom Fields?

Jak stworzyć blok w edytorze Gutenberg z Advanced Custom Fields?
Dla wielu właścicieli firm WordPress jest wybawieniem. Jest to system zarządzania treścią, który sprawia, że projekty tworzenia stron internetowych na wysokim poziomie są możliwe do wykonania nawet dla zespołów z ograniczonym budżetem i zasobami. To rozwiązanie, które zrewolucjonizowało podejście do eCommerce i marketingu cyfrowego.
Jednak wielu użytkowników wciąż tylko porusza się po powierzchni, jeśli chodzi o WordPressa. Dzięki wtyczkom takim jak Gutenberg i Advanced Custom Fields (ACF), możesz być uwolnić potencjał swojej firmy. Przeczytaj, w jaki sposób tego dokonać.
Spis treści
- Co to jest WordPress Gutenberg?
- Co to jest blok w edytorze Gutenberg?
- Czym są pola niestandardowe WordPress Gutenberg?
- Gutenberg vs Elementor: Który z nich jest lepszy?
- Gutenberg vs Elementor: Podobieństwa
- Gutenberg vs Elementor: Różnice
- Gutenberg vs Elementor: Zwycięzca
- Advanced CUstom Fields – co to jest?
- Jak używać ACF we właściwy sposób
- Instalacja wtyczki ACF
- Tworzenie pól
- Wypełnianie treścią
- Badanie ACF za pomocą kodu
- Czym są bloki ACF?
- Dlaczego warto tworzyć bloki Gutenberga z ACF?
- Jak stworzyć blok Gutenberga z ACF?
- Jak ACF umożliwia tworzenie bloków?
- Krok 1: Rejestracja nowego bloku
- Krok 2: Tworzenie grup pól
- Krok 3: Kompletne renderowanie bloku
- Advanced Custom Fields i WordPress Gutenberg: Korzyści dla Twojej firmy
- Skorzystaj z eksperckich usług rozwoju WordPress
Czym jest WordPress Gutenberg?
Od momentu premiery WordPress 5.0, Gutenberg stał się jego integralną częścią. Został zaprojektowany w celu poprawy i rozszerzenia doświadczenia użytkowników WordPressa podczas pracy z systemem zarządzania treścią. Konkretnie, Gutenberg jest narzędziem do edycji i zastępuje bardziej znany z poprzednich wersji WordPress Classic Editor.
Ale jakie jest uzasadnienie dla Gutenberga? Po co zmieniać coś, co już wcześniej działało dobrze? Założyciel WordPressa Matt Mullenweg bardzo szybko zaczął bronić decyzji swojej firmy o wprowadzeniu Gutenberga i zrewolucjonizowaniu procesu edycji dla użytkowników WordPressa.
“Edytor Gutenberg będzie starał się stworzyć nowe doświadczenie budowania stron i postów, dzięki któremu pisanie postów będzie się odbywało bez wysiłku” – powiedział. Dalej wyjaśnił, że WordPress Gutenberg jest bardziej intuicyjny i łatwy w użyciu, a także wspomaga znacznie bardziej skuteczne i wydajne doświadczenie budowania rozwiązań. Zasadniczo, użytkownicy są w stanie wykonywać wysoce funkcjonalne i wizualnie witryny bez konieczności zapoznania się z trudnym kodem.
W niektórych przypadkach nadal możliwe jest korzystanie z klasycznego edytora. Dla tych, którzy nie są jeszcze w pełni przekonani do Gutenberga dostępny jest plugin, który umożliwia połączenie go z funkcjonalnością klasycznego edytora w starym stylu. Należy jednak tego unikać – Gutenberg nie jest po prostu “przygładzoną” wersją Edytora Klasycznego; jest to bardziej usprawniony sposób na osiągnięcie tych samych wspaniałych rezultatów w budowaniu stron internetowych.
Co to jest blok Gutenberga?
Jak edytor Gutenberg osiąga ulepszoną funkcjonalność i interfejs użytkownika? Przede wszystkim poprzez wdrażanie bloków Gutenberga. Ale czym dokładnie jest taki blok?
Blok to dyskretna sekcja twojej treści. Na przykład twoja strona będzie zbudowana z różnych elementów – być może z sekcji tekstu, filmu wprowadzającego, kilku obrazów, a następnie akapitów. Wszystkie te odmienne elementy będą reprezentowane przez różne bloki w edytorze Gutenberg. Możesz użyć szablonu lub gotowego elementu i przeciągnąć go na miejsce podczas budowania strony. Alternatywnie, możesz zbudować elementy od podstaw i umieścić je w odpowiednim miejscu na stronie.
Pomysł jest taki, aby znacznie ułatwić życie designerom. Zamiast projektować stronę w całości, mogą oni pracować z biblioteką różnych elementów. Jeśli konieczne jest zbudowanie elementu od podstaw, to zadanie jest odizolowane od pracy nad resztą strony.
Inspirację dla tych bloków możemy dostrzec w nazwie samej wtyczki – Gutenberg. Johannes Gutenberg był XV-wiecznym niemieckim wynalazcą i redaktorem, który zasłynął z wynalezienia ruchomej czcionki. To, co kiedyś było pracochłonnym i trudnym procesem ręcznego tworzenia ramek do druku, a nawet ręcznego kopiowania ogromnych fragmentów tekstu, zostało zrewolucjonizowane przez Gutenberga. Opracował on system, w którym bloki słów, liter i tekstów mogły wykonywać zadania drukarskie bez opóźnień i trudności. Medium mogło się zmienić, ale w WordPress Gutenberg koncepcja pozostaje w dużej mierze taka sama .
Czym są pola niestandardowe (Custom Fields) WordPress Gutenberg?
Podczas budowania stron lub motywów WordPress z Gutenbergiem, napotkasz pola niestandardowe. Zapewniają one łatwą metodę zwiększania funkcjonalności Twojej strony. Podczas korzystania z tych pól, po prostu przechowujesz nazwy i wartości gotowe do uruchomienia podczas ładowania strony. Aby lepiej to zrozumieć, spójrzmy na przykład – wyświetlanie obrazu, gdy adres URL jest udostępniany w mediach społecznościowych.
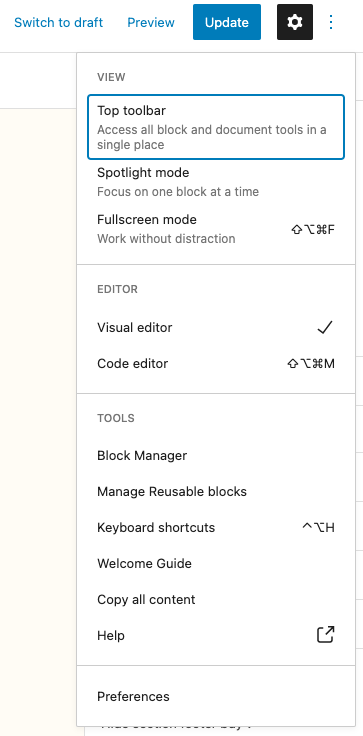
Jak to osiągnąć? Aby włączyć Custom Fields, kliknij trzy kropki w prawym górnym rogu w swoim edytorze WordPress i wybierz “Preferencje”:

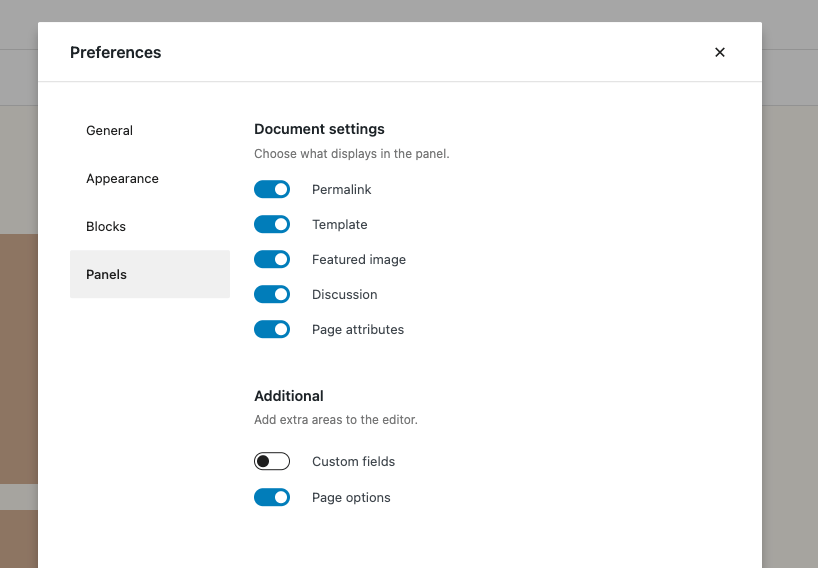
Następnie wybierz “Panele” i włącz Pola niestandardowe:

Na stronie mamy możliwość dodania własnych pól niestandardowych i przy podstawowej wiedzy deweloperskiej jesteśmy w stanie wyświetlić je w dowolnym miejscu naszego szablonu.
Pola niestandardowe są z pewnością bardzo przydatne dla właścicieli firm i twórców stron, ale można pójść o krok dalej. Poniżej będziemy przyglądać się zaawansowanym polom niestandardowym (Advanced Custom Fields) w Gutenbergu i badać, jak te funkcje mogą pomóc ci wydobyć więcej z bloków Gutenberg i z platformy WordPress jako całości. Dzięki ACF możesz łatwiej tworzyć funkcje i akcje, a nawet kreować własne niestandardowe bloki Gutenberg.
Gutenberg a Elementor: Który z nich jest lepszy?
Jednym z najbardziej ekscytujących aspektów pracy z WordPressem jest różnorodność ekosystemu. Dzięki tak wielu różnym wtyczkom i opcjom dostępnym dla właścicieli firm i twórców stron internetowych, z pewnością przekonasz się, że Twoje potrzeby są zaspokojone – jakiekolwiek by one nie były.
Jednak ten arsenał wyboru może być również mylący. Kiedy różne wtyczki robią podobne rzeczy, jak zdecydować, który z nich jest najlepszą opcją? Jest to pytanie, które zadają sobie właściciele firm, gdy są zmuszeni do wyboru między Gutenbergiem a Elementorem – dwiema wtyczkami do budowania stron dla WordPressa. Porównajmy więc te opcje.
Gutenberg a Elementor: Podobieństwa
Zacznijmy od podobieństw między tymi dwoma wtyczkami. Obie wtyczki mają na celu ułatwienie budowania stron. Uwalniają ich bogaty potencjał przy jednoczesnym wyeliminowaniu skomplikowanego kodowania. Gutenberg używa bloków, aby to osiągnąć, podczas gdy Elementor używa “elementów”, chociaż koncepcja jest w dużej mierze taka sama.
Oba te systemy działają w dużej mierze w ten sam sposób, wykorzystując edytor typu “przeciągnij i upuść” do manewrowania blokami/elementami treści w pozycji gotowej do publikacji.
Gutenberg vs Elementor: Różnice
Chociaż istnieje wiele podobieństw między Gutenbergiem i Elementorem, istnieją również znaczące różnice. Na przykład WordPress sam opracował Gutenberga, podczas gdy Elementor jest wtyczką innej firmy. Oznacza to, że Gutenberg zawsze będzie współpracował z witrynami WordPress, nawet gdy WordPress zostanie zaktualizowany. Tego samego bezterminowego wsparcia i skuteczności nie można zagwarantować w przypadku Elementora.
Elementor zapewnia użytkownikowi nieco więcej kontroli niż Gutenberg. Użytkownicy będą mogli dostosować i pracować przy różnych aspektach swoich stron, w tym wprowadzać zmiany w responsywności strony na różnych urządzeniach. Ta dodatkowa kontrola może stanowić atrakcyjną propozycję dla deweloperów, ale ostrożnie. Może się okazać, że Elementor jest trudniejszy i mniej intuicyjny w użyciu w porównaniu z Gutenbergiem, a to może spowolnić projekty rozwoju stron. Znalezienie równowagi jest tutaj kluczowe, ponieważ dążysz do osiągnięcia zarówno wysokiego poziomu użyteczności, jak i stworzenia skutecznej i potężnej strony internetowej.
Gutenberg vs Elementor: Zwycięzca
Która opcja jest dla Ciebie najlepsza – Gutenberg czy Elementor? Cóż, obie opcje są bardzo dobre i obie pomogą Ci zbudować sprawnie działającą stronę internetową z mnóstwem funkcji. Obie pozwolą Ci również skalować strony i rozwijać witrynę, wykorzystując granularną moc bloków (lub elementów) do budowy witryny.
Wybór zwycięzcy zależy od tego, jak dużą kontrolę chcesz mieć podczas budowania swojej strony. Jeśli chcesz zarządzać całym procesem budowania strony, dokonując drobnych zmian tu i tam w trakcie całego procesu, Elementor może być najlepszym rozwiązaniem. Jednakże, wiąże się to z pewnymi wyzwaniami. Zakładając taki poziom kontroli, zwiększasz prawdopodobieństwo, że coś pójdzie nie tak podczas tworzenia strony. To również w dużej mierze podważa cel posiadania modułowej wtyczki edytora – modułowy aspekt edytora jest zaprojektowany, aby cały proces był bardziej intuicyjny i prosty, a ta korzyść może zostać utracona, jeśli przyjmiesz zbyt dużą kontrolę nad budową swojej strony.
Jest jeszcze fakt, że Gutenberg jest zaprojektowany – a więc w pełni wspierany – przez WordPressa. Jeśli pracujesz z systemem zarządzania treścią WordPress, ma sens, abyś używał wtyczek i narzędzi, które są nie tylko wspierane przez WordPress w tej chwili, ale również w przyszłości. Mając to na uwadze, polecamy WordPress Gutenberg jako edytor stron internetowych.
Advanced Custom Fields – co to jest?
Poruszyliśmy już temat pól niestandardowych wcześniej w tym artykule i przyjrzeliśmy się, jak te pola mogą być wykorzystane do szybkiego i łatwego rozwoju funkcjonalności strony internetowej. Zaawansowane pola niestandardowe (ACF) wykorzystują ten potencjał, dając więcej możliwości rozwoju właścicielom firm i projektantom stron.
Podczas gdy pola niestandardowe są częścią struktury WordPressa od dawna i są wbudowane w natywny zestaw narzędzi tego rozwiązania, zaawansowane pola niestandardowe są nieco inne. ACF są dostępne za pośrednictwem wtyczki, która będzie musiała zostać zainstalowana – domyślnie nie będzie automatycznie dostępna z twojego interfejsu WordPress.
Podstawowym celem Advanced Custom Fields jest ułatwienie programistom korzystania z pól niestandardowych. Tradycyjnie interfejs pól niestandardowych nie jest zbyt przyjazny dla użytkownika, a także może być nieco kłopotliwy i trudny do wdrożenia. To utrudnia operacje, szczególnie w przypadku firm zatrudniających wielu programistów, którzy muszą być włączeni do korzystania z rozwiązania WordPress. Nie tylko tworzenie funkcji i treści, a następnie wdrażanie ich na stronie jest łatwe dla Ciebie i Twoich zespołów, ale przekonasz się również, że ACF aktywnie rozszerza Twoje możliwości, pomagając Ci szybciej budować wysoce skuteczne witryny i zapewniając, że Twoi odbiorcy cieszą się bogatą funkcjonalnością.

Jak prawidłowo korzystać z ACF
Teraz, gdy wiesz już nieco więcej o blokach ACF dla Gutenberg, nadszedł czas, aby dowiedzieć się, jak używać tej funkcji we właściwy sposób.
ACF jest dość prosty w konfiguracji i użyciu. Na początek musisz zainstalować wtyczkę ACF.
Instalacja wtyczki ACF
Wtyczkę ACF znajdziesz w tym samym miejscu, w którym znajdziesz wszystkie inne swoje wtyczki WordPress. Po zalogowaniu się do interfejsu użytkownika WordPress, skieruj się do panelu administracyjnego i znajdź menu Wtyczki. Kliknięcie tego przycisku spowoduje wyświetlenie listy opcji, w tym Dodaj nową. Kliknij w tą opcję, a następnie wyszukaj Advanced Custom Fields. Po znalezieniu odpowiedniej wtyczki wybierz opcję Zainstaluj teraz.
Jeśli pobrałeś wtyczkę z witryny dewelopera lub z rynku stron trzecich, będziesz musiał zainstalować ją w inny sposób. Zacznij od wgrania wtyczki do katalogu /wp-content/plugins/. Następnie przejdź do panelu administracyjnego i wróć do menu Wtyczki. Tutaj będziesz mógł zobaczyć wgrane przez siebie wtyczki, w tym wtyczkę ACF. Aktywuj tę wtyczkę, aby rozpocząć pracę.
Niezależnie od tego, jaki sposób wybierzesz, aby pobrać i zainstalować ACF, wynik będzie taki sam. Znajdziesz nową pozycję menu w swoim interfejsie WordPress, oznaczoną jako Custom Fields.
Tworzenie pól
Po zainstalowaniu i aktywowaniu ACF, nadchodzi czas, aby rozpocząć korzystanie z wtyczki. Jak wspomniano powyżej, ACF został zaprojektowany tak, aby był bardziej przyjazny dla użytkownika i intuicyjny niż natywna opcja pól własnych WordPress, więc ten krok powinien być dość prosty.
Kiedy stworzysz swoje pole, zobaczysz okno Nowe pole. Tutaj podasz Etykietę pola, która pojawi się na stronie edycji, a następnie Nazwę pola i Typ pola – na przykład Zakres, Tekst podstawowy, Obszar tekstowy lub Grupa przycisków. Wszystkie te wartości są wymagane podczas tworzenia pola.
Można również dodać inne informacje, takie jak instrukcje dla autorów strony, tekst zastępczy, który ma się pojawić w bloku strony, wartości prepend i append, a także inne pola. Dzięki ACF można szybko i łatwo wykonać zadania związane z tworzeniem, edytowaniem i ładowaniem pól, choć kontrola nad ich dostosowywaniem jest ograniczona.
Jeśli jesteś zaznajomiony z modyfikacją pliku functions.php, możesz wprowadzać zmiany, które nie są dostępne wyłącznie poprzez interfejs użytkownika. Wymaga to wyższego poziomu umiejętności technicznych, ale daje użytkownikom większą kontrolę podczas korzystania z Gutenberga. Wspomnieliśmy już o braku kontroli, jaką oferuje Gutenberg w porównaniu z rozwiązaniem takim jak Elementor – wtyczka ACF jest sposobem na przywrócenie tej równowagi.
Wprowadzanie treści
Po utworzeniu pól możesz po prostu zacząć dodawać swoje treści do formularza tworzenia treści. WordPress ACF ułatwiają wizualizację tego, jak Twoja strona będzie wyglądać po zakończeniu pracy, a także zbadanie doświadczenia użytkownika, które oferujesz swoim odbiorcom, gdy odwiedzają Twoją witrynę.
Dzieje się tak dlatego, że funkcje pojawią się w Twojej treści w miarę jej tworzenia. Nie musisz uruchamiać żadnych konkretnych zdarzeń ani wykonywać żadnych innych czynności, ponieważ będą one po prostu pojawiać się automatycznie. Oznacza to, że możesz śledzić rozwój swojej strony i wprowadzane zmiany bez konieczności stosowania skomplikowanych poleceń.
Będziesz mógł wizualizować wyniki wielu funkcji i akcji – takich jak funkcja get_sub_field() czy akcja acf/field_group/admin_footer – bez przerywania procesu tworzenia treści. Zwiększona produktywność i bardziej skoncentrowana na zadaniach praktyka pracy to dwie kolejne korzyści płynące z wtyczki ACF dla WordPressa.
Badanie ACF za pomocą kodu
Wtyczka ACF ma być zarówno bardzo łatwa w użyciu, jak i wysoce wydajna dla osób z odpowiednim zapleczem w kodowaniu i operacjach deweloperskich. Jest to odzwierciedlone w sposobie, w jaki ACF są wyświetlane użytkownikom.
Jak już wspomnieliśmy, najłatwiejszym sposobem na tworzenie i wyświetlanie ACF jest zrobienie tego w interfejsie użytkownika. Poprzez UI, użytkownicy mogą badać pola niestandardowe i ich wyniki na zasadzie “co widać, to otrzymujesz” (what you see is what you get), ponieważ wtyczka oddaje wizualną reprezentację ACF.
Aby wyjść poza to i zapoznać się z utworzonym kodem, użytkownicy wykorzystują funkcje get_field( ) lub the_field( ). Funkcje te są używane do wyświetlania wartości pól jako zmiennej PHP lub wyjścia HTML. Na przykład, jeśli ustawiłeś obrazek, który ma się pojawiać za każdym razem, gdy zostanie wprowadzony określony podtytuł, możesz to sprawdzić, używając funkcji <?php if(get_field(sub_heading)) :>. Możesz również dokonać zmian i edycji wpliku functions.php.
Czym są bloki ACF?
Wersja Advanced Custom Fields Pro (ACF Pro) pomaga zrobić jeszcze więcej z polami niestandardowymi. Nie tylko możesz tworzyć ACF w intuicyjny i prosty sposób, ale także możesz wykorzystać wstępnie utworzone bloki ACF Gutenberg, które da się po prostu przeciągnąć na miejsce w razie potrzeby.
Ale czym są te bloki ACF Gutenberg? Zasadniczo bloki ACF Gutenberg działają za pośrednictwem bezpiecznego API, aby dostarczyć elementy strony i fragmenty funkcjonalności, które można wykorzystać do budowy witryny. To łączy granularne i modułowe aspekty edytora stron Gutenberg z intuicyjną funkcjonalnością ACF.
Możesz wykorzystać możliwości tych bloków ACF natychmiast, bez konieczności konfigurowania lub tworzenia własnych bloków. Potrzebujesz tylko pakietu ACF Blocks Suite – kolekcji bloków ACF, które są gotowe do wdrożenia w Twojej witrynie WordPress. Przykłady obejmują Scrollable Image Block – wyświetlanie obrazów, które odwiedzający stronę mogą przewijać – i Social Sharing Block, służący do wyświetlania przycisków udostępniania w mediach społecznościowych. To tylko kilka z opcji dostępnych dla Ciebie podczas budowania strony.
Dlaczego warto tworzyć bloki Gutenberga z ACF?
Pakiet bloków ACF zapewnia bogactwo różnych gotowych bloków stron, które można wykorzystać do osiągnięcia wysokiego poziomu funkcjonalności w stosunkowo łatwy sposób. Więc dlaczego miałbyś tworzyć swój własny blok, kiedy masz bibliotekę bloków gotowych i czekających na wdrożenie?
Jest wiele odpowiedzi na to pytanie.
Przede wszystkim, Twój biznes jest unikalny, więc możesz potrzebować podobnie unikalnych cech i funkcji wbudowanych w Twoją stronę. To, co sprawdza się w jednym biznesie, niekoniecznie musi sprawdzać się w Twoim, więc gotowy szablon nie zawsze będzie spełniał swoje zadanie.
Po drugie, platformy zarządzania treścią, takie jak WordPress, i wtyczki WordPressa, takie jak Gutenberg i ACF – są zaprojektowane tak, aby ewoluować i rozwijać się w czasie. Oznacza to pracę z rosnącą biblioteką funkcji. Opracowując i rejestrując szablony bloków, pomagasz przyczynić się do rozszerzania zasobów.
Jak stworzyć blok Gutenberga z ACF?
Jeśli masz taką możliwość, ma sens, że planujesz stworzyć blok ACF Gutenberg, zamiast polegać na gotowych blokach. Ale jak to zrobić?
ACF umożliwia tworzenie bloków
Warto zauważyć, że tradycyjny proces tworzenia bloku ACF jest trudny, wysoce techniczny, czasochłonny i wymaga dużych zasobów ludzkich. Z tego powodu firmy zazwyczaj korzystały z gotowych bloków, chyba że posiadały wiedzę programistyczną wymaganą do zakodowania bloku od podstaw.
Na szczęście, ACF zdecydowało się poprawić doświadczenie dla projektantów stron internetowych i deweloperów. Z ACF Blocks, programiści mogą tworzyć własne bloki bez konieczności zagłębiania się w zagmatwane tajniki JavaScript, lub mierzenia się z innymi przeszkodami związanymi z kodowaniem.
Wiele z kroków pokrywa się z poradami z sekcji Jak używać ACF we właściwy sposób, którą omówiliśmy powyżej. Dzieje się tak dlatego, że w zasadzie robisz to samo, tworząc element strony lub funkcję, którą możesz wykorzystać wielokrotnie w swoim projekcie deweloperskim. Gutenberg jest stałą częścią edytora WordPress, ale powinieneś zainstalować ACF. Będziesz musiał wiedzieć, jak korzystać z podstawowej funkcjonalności ACF, którą omówiliśmy w powyższej sekcji.
Krok 1: Rejestracja nowego bloku
Pierwszym etapem tego procesu jest rejestracja nowego bloku. Kiedy rejestrujesz blok, efektywnie zakotwiczysz ten blok w swoim kodzie .php – tworząc callback, który możesz wstawić w razie potrzeby.
Funkcja acf_register_block_type( ) pozwoli Ci zakończyć ten etap. Będziesz mógł również dodać niestandardowe cechy, takie jak nazwa bloku, jego tytuł, opis i kategoria, wśród innych kluczowych informacji.
Krok 2: Tworzenie grup pól
Miałeś już okazję poznać pola ACF, gdy patrzyliśmy na to, jak używać tego rozwiązania. Teraz będziesz mógł użyć tych pól do stworzenia swojego bloku Gutenberg. Zasadniczo musisz wybrać, które pola są istotne dla twojego bloku i dla jego funkcjonalności. Nie ma ograniczeń co do liczby pól, które włączasz podczas budowania bloku – wszystko zależy od oczekiwań, jakie ma on spełniać.
Po prostu wybierz pola, które chcesz dołączyć, a następnie przejdź w dół do Lokalizacji w oknie Edycja grupy pól. Tutaj będziesz mógł wybrać nazwę bloku, który właśnie zarejestrowałeś i dodać wybrane pola do tego bloku.
Krok 3: Zakończ renderowanie bloku
Większość procesu konfiguracji jest już zakończona, a Twój nowo zarejestrowany i stworzony blok jest w zasadzie gotowy do pracy. Musisz tylko poinformować ACF, jak ma wyświetlać ten blok.
W widoku function.php użyj argumentu funkcji acf_register_block_type() – ustawienia “render_callback”, aby wyrenderować HTML swojego bloku i dodać dowolny niestandardowy kod, którego potrzebujesz. To właśnie tutaj element wiedzy i zrozumienia kodowania jest ważny, ale i tak przekonasz się, że proces ten jest znacznie prostszy i bardziej bezpośredni niż ręczne budowanie nowego bloku.
Advanced Custom Fields i WordPress Gutenberg: Korzyści dla Twojego biznesu
Korzystanie z ACF i WordPress Gutenberg daje Twojemu biznesowi mnóstwo różnych korzyści, w tym:
- Gutenberg sprawia, że tworzenie potężnych i wysoce skutecznych stron jest proste do wykonania w interfejsie WordPress.
- Używanie przeciąganych bloków Gutenberg pozwala na łatwe skalowanie i ewolucję Twojej witryny w czasie.
- ACF sprawia, że funkcja pól niestandardowych WordPressa jest znacznie bardziej przyjazna dla użytkownika, a jednocześnie oferuje programistom i projektantom znacznie większą kontrolę nad projektem.
- Dzięki ACF możesz dodać wstępnie przygotowane bloki do swojej witryny, dzięki czemu budowanie rozwiązania jest jeszcze łatwiejsze.
- ACF pozwala również na budowanie niestandardowych bloków, gotowych do wdrożenia za pomocą WordPress Gutenberg.
Skorzystaj z eksperckich usług budowania rozwiązań w WordPress
W Develtio, zapewniamy naszym klientom eksperckie usługi budowy stron internetowych w WordPress. Skontaktuj się z naszym zespołem, umów się na konsultację i dowiedz się, co możemy dla Ciebie zrobić.
Podobne posty:
Co możemy dla Ciebie zrobić?
Porozmawiajmy o Twoim projekcie i zacznijmy budować go razem!